Download Svg Border Around G - 245+ SVG File Cut Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-224.blogspot.com/2021/04/svg-border-around-g-245-svg-file-cut.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Around G - 245+ SVG File Cut Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Around G - 245+ SVG File Cut Cricut But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post). Is there a way to add borders as in ul/li to the g's? But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. This seems like it should be feasible, but i don't know where to prod to begin. A svg filter using fecolormatrix and femorphology (see this post).
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}A svg filter using fecolormatrix and femorphology (see this post).

How To Add A Border To A Picture In Google Slides Solve Your Tech from cdn4syt-solveyourtech.netdna-ssl.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Around G - 245+ SVG File Cut Cricut - Popular File Templates on SVG, PNG, EPS, DXF File I have a little svg widget whose purpose is to display a list of angles (see image). Learn how to use svg images as the border of any sized container. How to draw an outline around an object. Tagged with css, svg, responsive. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Antialiasing artifacts around the shared edge of the border and fill. A svg filter using fecolormatrix and femorphology (see this post). I'm guessing the line element can't handle this, so what should i use instead? But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post).
Svg Border Around G - 245+ SVG File Cut Cricut SVG, PNG, EPS, DXF File
Download Svg Border Around G - 245+ SVG File Cut Cricut Right now, the angles are line elements, which only have a stroke and no fill. Is there a way to add borders as in ul/li to the g's?
Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter.
G elements have no x and y attributes. SVG Cut Files
Countries Open For Travel Tourism Which Countries Are Reopening Their Borders Updated 5 April 2021 Wego Travel Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. Is there a way to add borders as in ul/li to the g's?
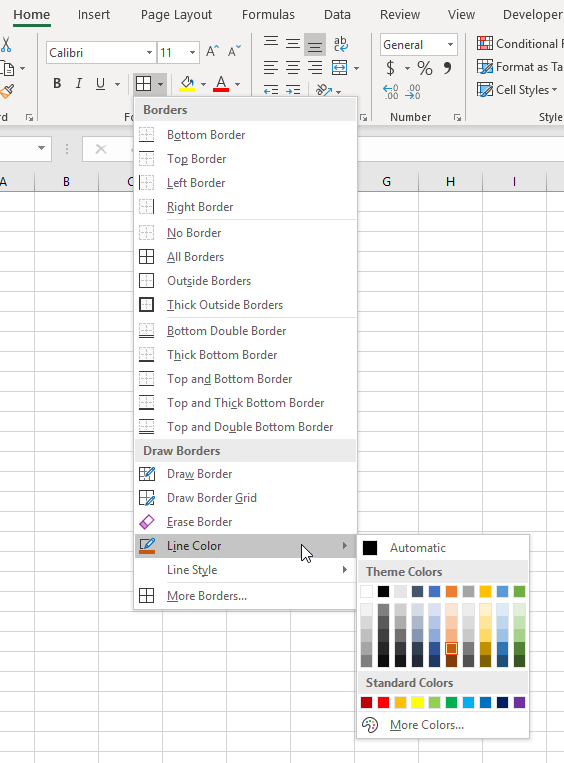
Changing The Color Of A Cell Border Microsoft Excel for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This seems like it should be feasible, but i don't know where to prod to begin. But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
How To Add Borders In Google Sheets Solve Your Tech for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
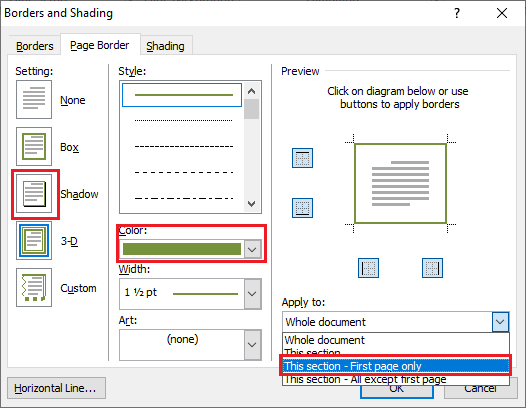
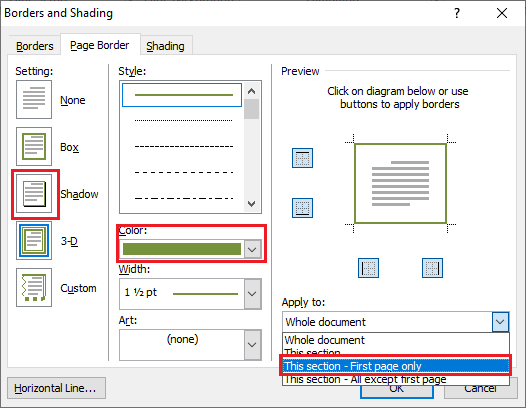
How To Add A Page Border In Google Docs 60 Secs Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. This seems like it should be feasible, but i don't know where to prod to begin.
3 Ways To Create Awesome Borders On Google Docs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Global Inequities And Political Borders Challenge Nature Conservation Under Climate Change Pnas for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post). This seems like it should be feasible, but i don't know where to prod to begin.
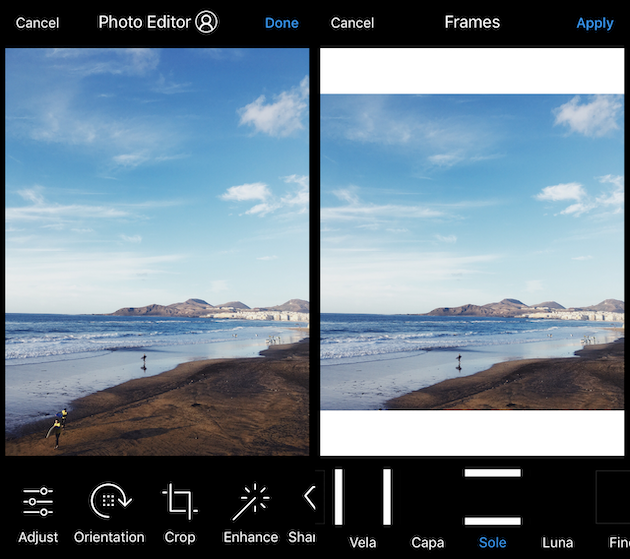
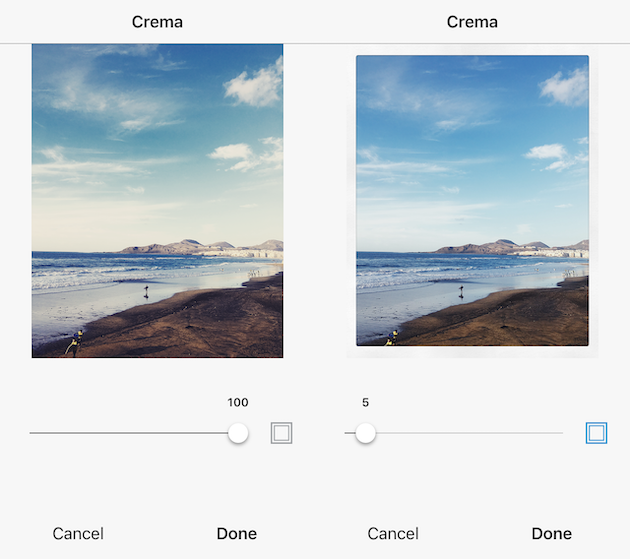
How To Add White Frames To Instagram Photos Apps And Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? This seems like it should be feasible, but i don't know where to prod to begin. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
How To Add Borders In Google Sheets Solve Your Tech for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
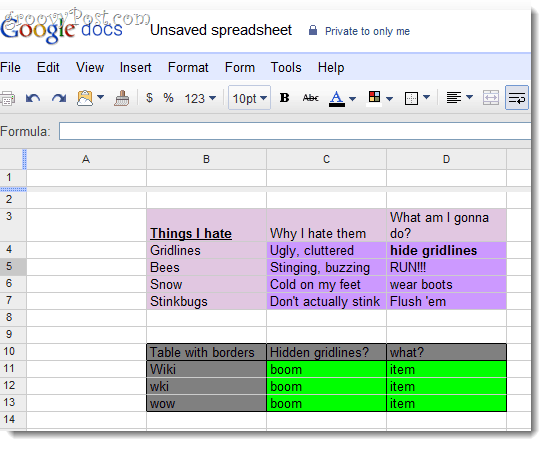
How To Hide Gridlines In Google Docs Spreadsheets for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. Is there a way to add borders as in ul/li to the g's?
How To Increase Border Width In Google Sheets for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This seems like it should be feasible, but i don't know where to prod to begin. But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
Impact Of International Travel And Border Control Measures On The Global Spread Of The Novel 2019 Coronavirus Outbreak Pnas for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
How To Remove The Border Highlight On An Input Text Element Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
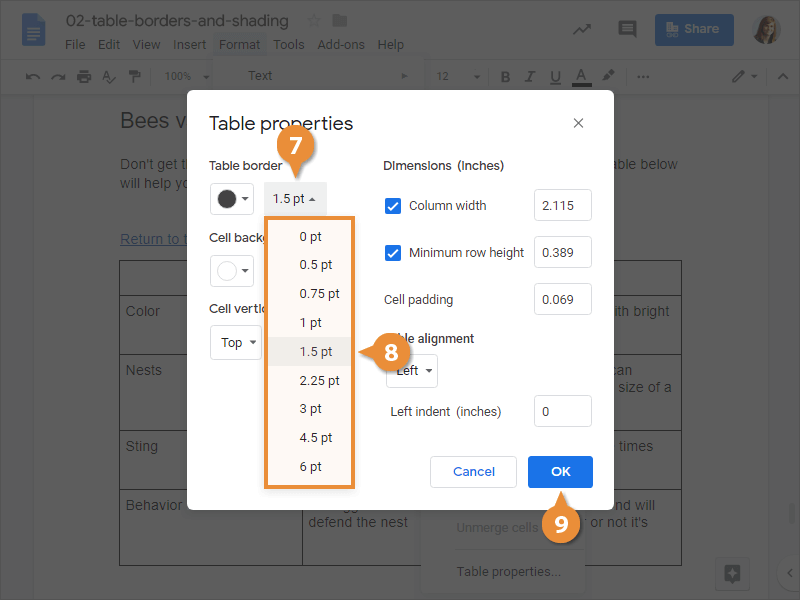
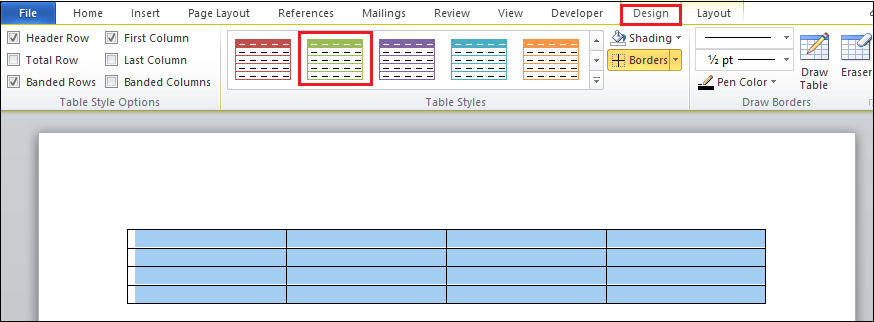
Table Borders And Shading Customguide for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? This seems like it should be feasible, but i don't know where to prod to begin. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
How To Add A Border Outline Color To A Uiview Free Swift 5 1 Example Code And Tips for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's?
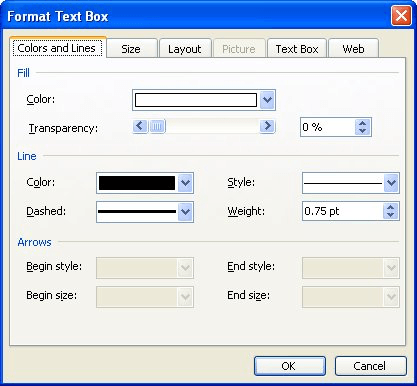
Removing The Box From A Text Box Microsoft Word for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post).
Global Inequities And Political Borders Challenge Nature Conservation Under Climate Change Pnas for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? This seems like it should be feasible, but i don't know where to prod to begin. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
How To Set Internal Border Lines On A Css Grid Layout By Greg Robleto Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
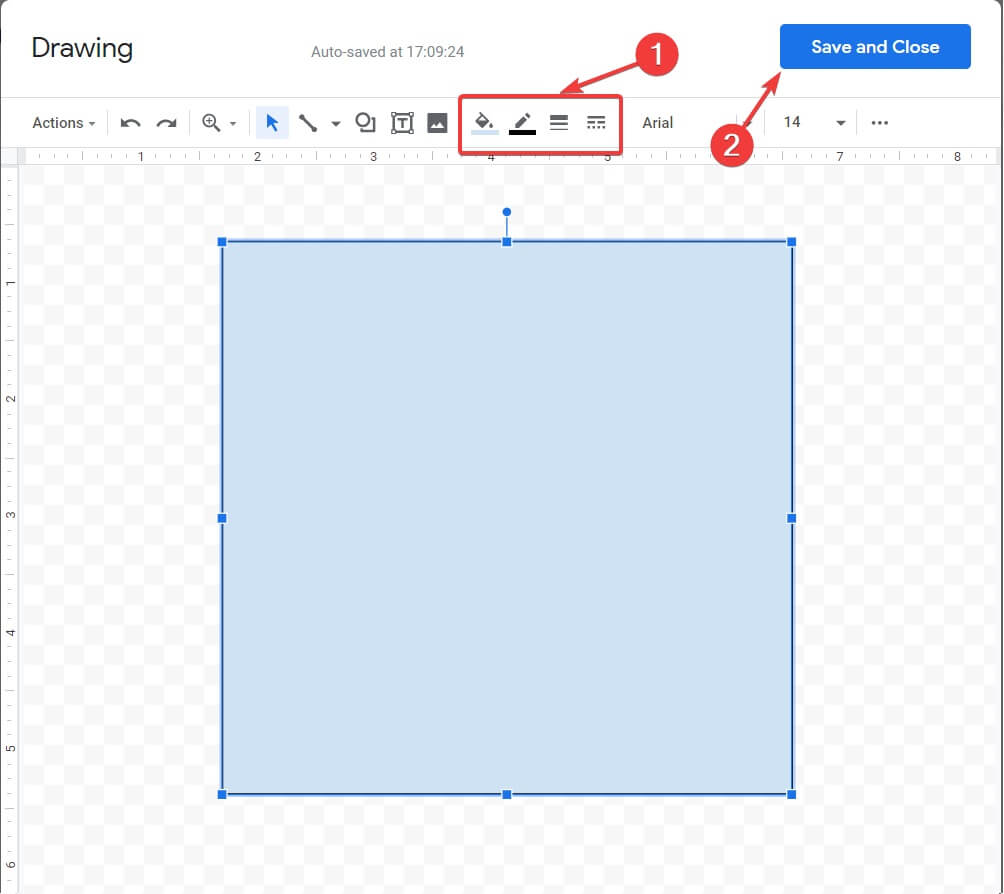
How To Add A Border To A Picture In Google Slides Solve Your Tech for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). This seems like it should be feasible, but i don't know where to prod to begin. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Add A Border In Word Javatpoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post). This seems like it should be feasible, but i don't know where to prod to begin.
How To Add White Frames To Instagram Photos Apps And Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post). I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
Border Collie Australian Dog Lover for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
Download But there's another drawback too: Free SVG Cut Files
How To Add A Border To A Picture In Google Slides Solve Your Tech for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. Is there a way to add borders as in ul/li to the g's?
A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
3 Ways To Create Awesome Borders On Google Docs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
How To Increase Border Width In Google Sheets for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's?
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter.
How To Add Remove Chart Border In Excel Free Excel Tutorial for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. Is there a way to add borders as in ul/li to the g's? A svg filter using fecolormatrix and femorphology (see this post).
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
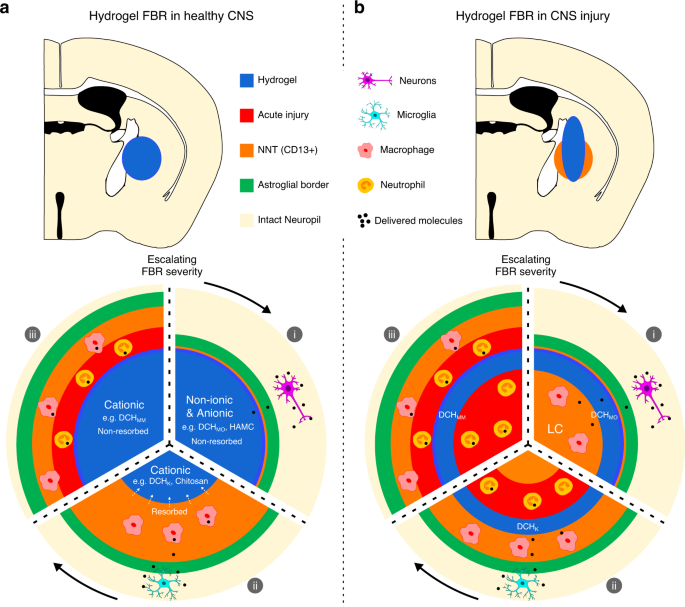
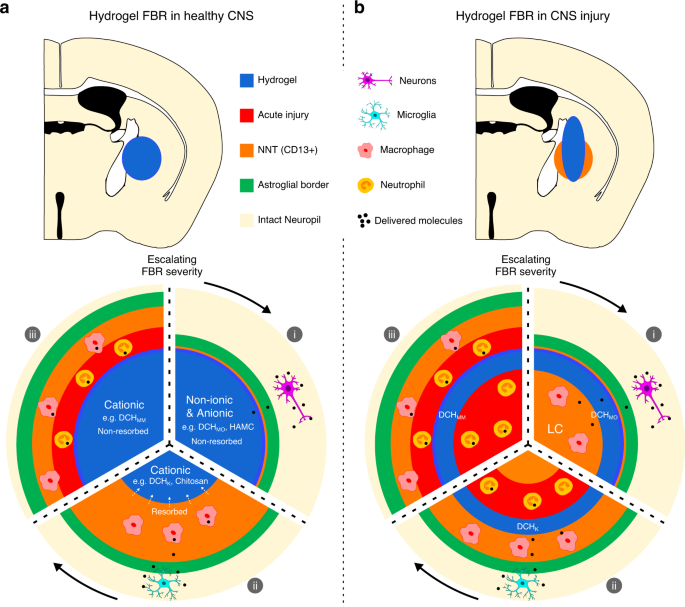
Foreign Body Responses In Mouse Central Nervous System Mimic Natural Wound Responses And Alter Biomaterial Functions Nature Communications for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Add A Border In Word Javatpoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post).
But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
Resize An Image To Fit The Screen Of An Hdmi Display Amd for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post).
How To Add A Border In Word Javatpoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
How To Hide Gridlines In Google Docs Spreadsheets for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. A svg filter using fecolormatrix and femorphology (see this post).
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter.
Everything You Need To Know About The Mexico United States Border History for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Add A Border In Word Javatpoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). Is there a way to add borders as in ul/li to the g's? I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter.
How To Increase Border Width In Google Sheets for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post).
How To Add A Border In Word Javatpoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post).
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
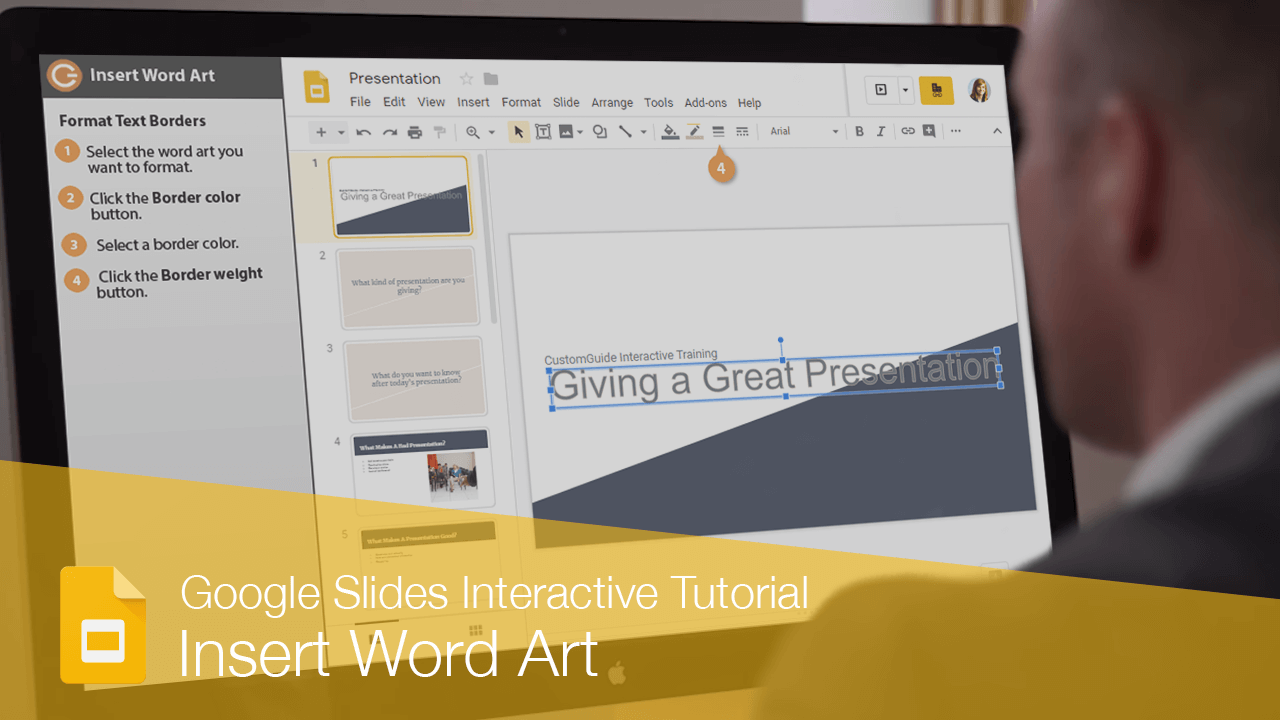
Insert Word Art Customguide for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post).
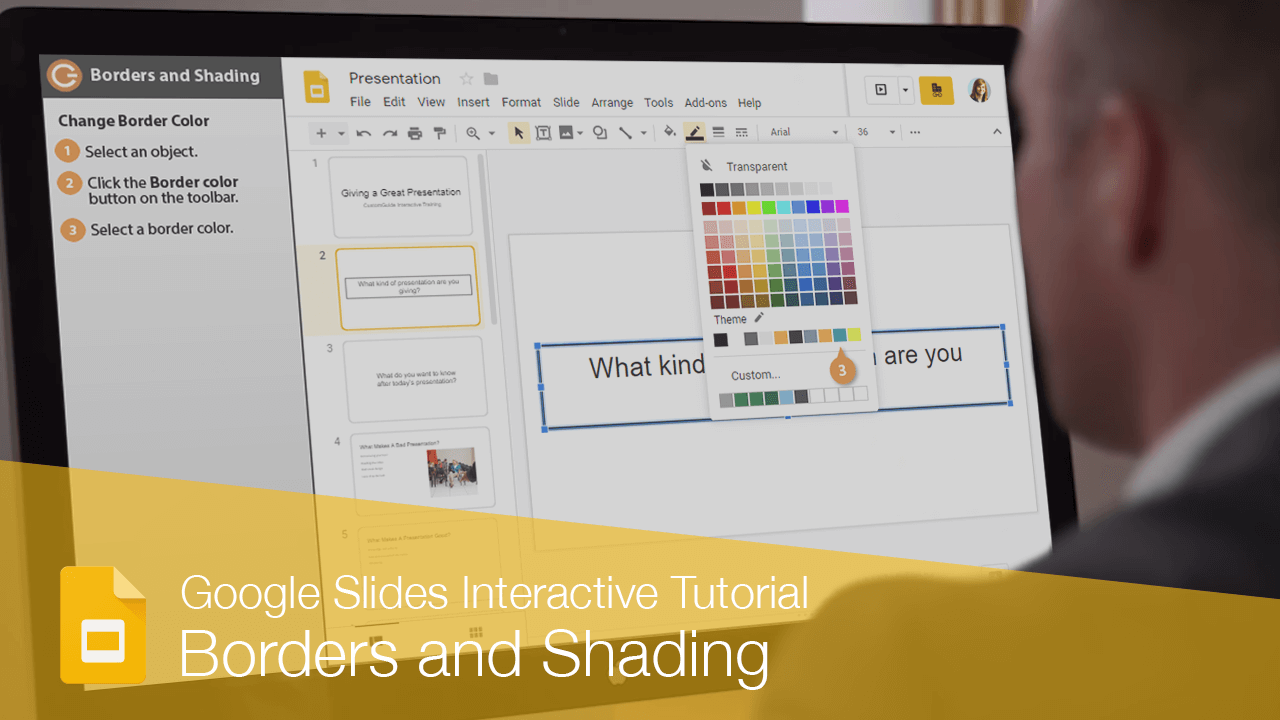
Borders And Shading Customguide for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. Is there a way to add borders as in ul/li to the g's? But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
How To Remove The Black Border Around Your Monitor Tv Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. But in this case, the color of the elements changes when applying the filter. A svg filter using fecolormatrix and femorphology (see this post). Is there a way to add borders as in ul/li to the g's?
But in this case, the color of the elements changes when applying the filter. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
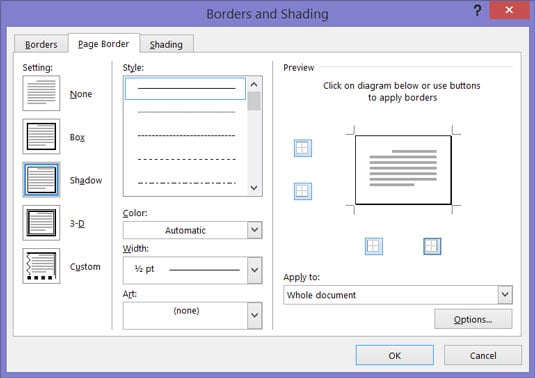
How To Add A Border To A Page In Word 2016 Dummies for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Foreign Body Responses In Mouse Central Nervous System Mimic Natural Wound Responses And Alter Biomaterial Functions Nature Communications for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. A svg filter using fecolormatrix and femorphology (see this post). But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. Is there a way to add borders as in ul/li to the g's? I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded.
How To Add A Border To A Picture In Google Slides Solve Your Tech for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group. But in this case, the color of the elements changes when applying the filter. I could use svg lines to get the appropriate structure but is there a better you can add a border to the group elements, by creating <rect> elements inside them with the same dimensions as each group element.
But in this case, the color of the elements changes when applying the filter. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
Borders And Shading Customguide for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg filter using fecolormatrix and femorphology (see this post). But in this case, the color of the elements changes when applying the filter. Is there a way to add borders as in ul/li to the g's? But what seems to happen is that it expands relatively fine, but then cannot shrink properly since the group's bounding box width is now the same as the expanded. I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
A svg filter using fecolormatrix and femorphology (see this post). I have an svg group with a rect inside of it, and would like the rect to act as a border for the group.
